PART 2
Curving Lines and Edges:

Moving
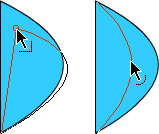
You can move a line with the mouse, quite similar to how you'd turn it into a curve or you can move it with the arrow keys.- Select the Arrow tool.
- Make sure the line is selected (you can do this by clicking once on the line then release the mouse button).
- Click on the line, and while holding down the mouse button, move it to the new position.
- Press the arrow keys on your keyboard to move the line.
Precise Size and Positioning
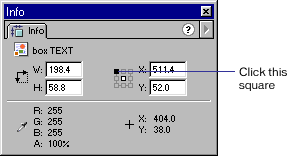
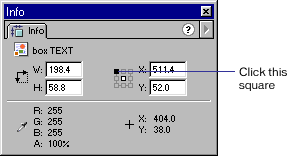
You can position the line perfectly by using the info panel.
The "square" connected to the line where it says "Click this square" is used to set the origin for coordinates - either at top left or center of the stage.
Fields for X and Y are used to enter the position of the selected object.
Fields for W and H are used to enter the width and height of the selected object.
When working with lines, one might think that height would be 1 for a thin line.
However, width and height refers to the square between the start and end points of the selected object.
A horizontal line that is 100 pixels wide and 1 pixel high spans a square of 100 x 1 pixels. A similar line would span a square of 100 x 100 pixels if it was turned 45 degrees.
Oval Tool
SHIFT key : Round Circles
You can press the Shift key while dragging to ensure your circle is perfectly round.Colors
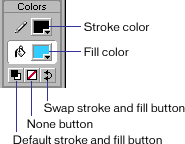
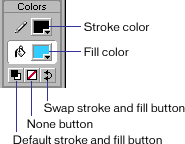
You can specify the colors with the Stroke and Fill Color Tools.
Ctrl+G : Grouping Outline with Fill
When you draw a circle, Flash actually creates two objects: the fill and the outline. This may cause problems if you try to move your circle to a new position, because if you fail to select both objects, only the one selected will be moved. To avoid this it's often a good idea to "group" the outline with the fill, thus locking them together as if it was a single object- Make sure both the fill and the outline is selected. (You can do this in two ways: a. Select the Arrow tool in the toolbox, and while holding down the SHIFT key click on both the fill and the outline.
b. Select the Arrow tool in the toolbox, and drag a rectangle outside your circle)
- Press Ctrl+G to group the selected objects. (If at a later point you want to "break" apart the grouped objects, you can do it by selecting the grouped object then pressing Ctrl+B).
Precise Size and Positioning
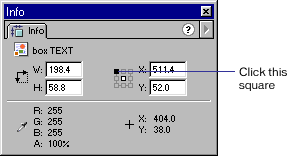
You can position the oval perfectly using the info panel.Info Panel : Window > Panels > Info

The "square" connected to the line where it says "Click this square" is used to set the origin for coordinates - either at top left or center of the stage.
Fields for X and Y are used to enter the position of the selected object. Fields for W and H are used to enter the width and height of the selected object.
Rectangle Tool
SHIFT key : Proportioned Squares
You can press the Shift key while dragging to constrain proportions for the rectangle, to ensure your rectangle is a perfect square.Colors
You can specify the colors with the Stroke and Fill Color Tools.
Rounded Corners
You can specify the rounding of the corners with the "Round Rectangle Options" at the bottom of the toolbox.Ctrl+G : Grouping Outline with Fill
When you draw a rectangle, Flash actually creates two objects: the fill and the outline. This may cause problems if you want to move your rectangle to a new position, because if you fail to select both objects, only the one selected will be moved.To avoid this it's often a good idea to "group" the outline with the fill, thus locking them together as if they were a single object.
- Make sure both the fill and the outline are selected. (You can do this in two ways: a. Select the Arrow tool in the toolbox, and while holding down the SHIFT key click on both the fill and the outline.
b. Select the Arrow tool in the toolbox, and drag a rectangle outside your rectangle)
- Press Ctrl+G to group the selected objects. (If at a later point you want to "break" apart the grouped objects, you can do it by selecting the grouped object then pressing Ctrl+B).
Skewing
Before skewing a rectangle make sure it has been grouped. You can skew the rectangle in two ways.To skew an object by dragging:
- Select the object with the Arrow tool.
- Click the Rotate button in the toolbox options.
- Drag one of the centered handles.
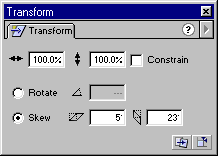
To skew an object using the Transform panel:
- Select the object.
- Choose Window > Panels> Transform.
- Click Skew.
- Enter angles for the horizontal and vertical values

Precise size and positioning
You can position the Rectangle perfectly using the info panel. Info Panel :Window > Panels > Info

The "square" connected to the line where it says "Click this square" is used to set the origin for coordinates either at top left or center of the stage.
Fields for X and Y are used to enter the position of the selected object.
Fields for W and H are used to enter the width and height of the selected object.
Eraser Tool:
Double-click Eraser Tool:
Erase All You can double click the Eraser tool to delete everything on the stage. (If you happen to do this by mistake you can always click Ctrl+Z to undo).Using the Eraser Mode Option
- Erase Normal - erases strokes and fills on the same layer.
- Erase Fills - erases only fills; strokes are not affected.
- Erase Lines - erases only strokes; fills are not affected.
- Erase Selected Fills - erases only the currently selected fills and does not affect strokes, selected or not. (Select the fills you want to erase before using the Eraser tool in this mode.)
- Erase Inside - erases only the fill on which you begin the eraser stroke. If you begin erasing from an empty point, nothing will be erased. Strokes are unaffected by the eraser in this mode.
Using the Faucet Option
- Select the Eraser tool and then click the Faucet modifier.
- Click the stroke segment or filled area that you want to delete.
Using the Eraser Shape Option
Alternative ways to delete things
There are other ways to delete things besides using the Eraser tool. The most common way is to select one or more objects and then press the DEL key on the keyboard. You can delete an entire layer by clicking the layer at the top of your screen and dragging it to the Trash bin. You can delete several frames at once by selecting the frames (and layers) in the timeline, then right click and choose "cut frames".The above, credit should goes to Techi Warehouse we recommend you to find out more over tutorial from there
No comments:
Post a Comment