Flash is both a drawing tool and a movie editor. If you've used other graphics applications, some of the tools may look familiar, but some won't. To keep things simple, let's start with a little introduction to the interface before diving right in to the nuts and bolts.
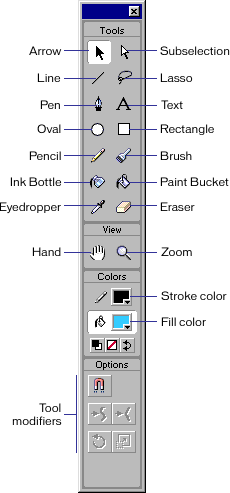
The drawing tools in Flash let you create and modify shapes for the artwork in your movies. For an interactive introduction to drawing in Flash, choose Help > Lessons > Drawing in your Flash program. The tools for painting are kept in the "Tools" bar, usually positioned at the left top of your Flash Screen.

This is the main area where you will find all your image editing tools.
On the following pages we will guide you through the use of each of these tools, starting with the simplest.
But before going through the different tools, we will look at the way Flash handle drawings. The most important thing to understand is the distinction between outlines and fills. When you draw a line there is no fill - only the outline. When you draw a rectangle (or a circle) you actually draw two things: The outline (border) and the fill. Unlike most other programs, Flash doesn't automatically combine these two into one object.
Pencil Tool:
SHIFT key : Constrain directions You can press the Shift key while dragging to constrain lines to vertical or horizontal directions.
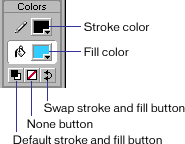
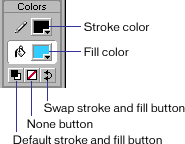
Colors
You can specify the color with the Stroke Color Tool.
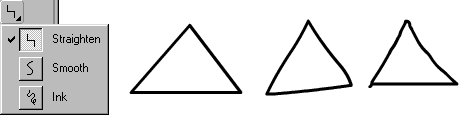
Smoothing and Straightening

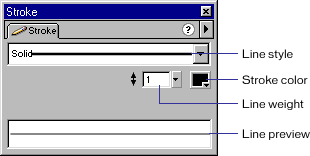
Stroke panel : Window > Panels > Stroke
Finally, you can specify line style (solid, dotted etc.), line width in pixels and color using the Stroke panel.

Line Tool:
SHIFT key : Constrain angles
You can press the Shift key while dragging to constrain possible angles for the line. By default this will only allow for lines that are either horizontal, vertical or 45 degrees between.
Colors
You can specify the color with the Stroke Color Tool.
Curving You can turn a straight line into a curve with the Arrow tool
- Make sure the line is not selected (you can do this by clicking somewhere on an empty spot on the stage).
- Select the Arrow tool.
- Click on the line, and while holding down the mouse button, drag the curve.
- Release the mouse button and your curve is finished
The above, credit should goes to Techi Warehouse we recommend you to find out more over tutorial from there
Precisely what I'd been surfing for - thx for the blog
ReplyDeleteAlso visit my web page : painting advice