Ready now!! Ok start up with your Illustrator and create a new document with size 10 cm by 10 cm.
Then draw a square using Rectangle Tool or press M and add a black color.
do the same but make it smaller and add white color
Make other small layer in this white. Select both layer big white and small white. And press Ctrl + Shift + F9 to show a parth finder. We are trying to make this two layer become one layer. After you had select this two go to the pathfinder select exclude overlapping Shape areas. See image below
Here layer after joined together.
Give a Gradient on it. Follow by the image.
See how it looks
Using the same method make it anothe small layer with the same Gradient. See itNow seems to be finished. Yet you have to make new square
Use brush tool to have some cave.
Then draw it straight on the top of layer. Make it in all square face.
See it how it looks. Then using the pathfinder dialog.
draw a square with same size of the bottom black layer (first layer). Redraw a white square as seen in below image and merge together. Once you done it. Move it on the top of brush curve.
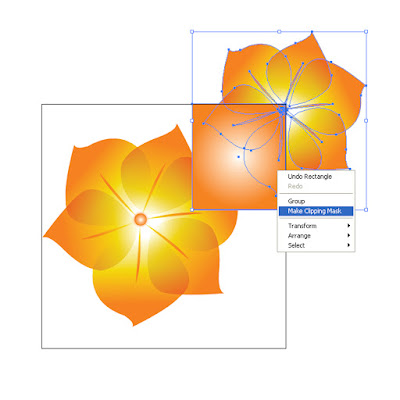
Ha the same again. Select select both layer and right click choose make clipping mask. Right away give it 50% opacity.
Rectangle Tool again ha ha. Draw a vertical inside this poster and give a Gradient as seen.
Make it in to 2 by hold Alt and draw it.
Duplicate this vertical style by press Clrt + D. Here we got
Wow just add some text to your promotional text.
Hey hey two more step to finish. Press Pen tool (P) and draw a ribbon and Gradient.
final drawing a black shadow behind this ribbon. Text a dead line of this promotion.
Enjoy this post feed back with your simple comment and share. Thanks