press U to use your custom sharp tool. Select the arrow sign and start make a arrow part and Clrt+Shift+Enter to make part into selection then Ctrl+Shift+N make a new layer and give a yellow color.
Press U again and use Ellipse Tool to draw a cycle. Do it the same as arrow part instruction. After you have make it as a new layer, give some color style but putting Gradient. Go to Layer =>Layer Style=>Gradient Overlay.
try to do it like below image.
Once you have finish these. Link all cycle just now together. Then make a copy of that link. Take one of the image of the copy link to give a Gradient.
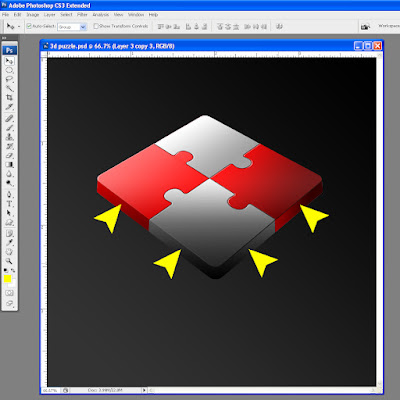
Then copy that layer style (Gradient style) to all the link layer. Merge this new layer and put it on top of all layer. So the result gonna be like this
Hide it. I know you know where to hide. If not just look back to the layer panel see where and what layer you are on. Then select the eye sign. Once you hide it that layer also hide. At the same time hide the yellow arrow sign as well or you can delete it if you want.
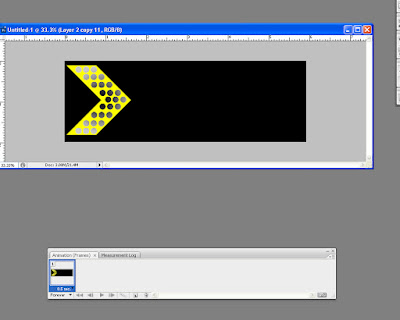
Now refer back to the first link we drawn a cycle. Merge it again and Ctrl + J on it to make new layer. Do it 5 times and arrange it as image below.
duplicate your animation folder into 6 too this time we are making animation.
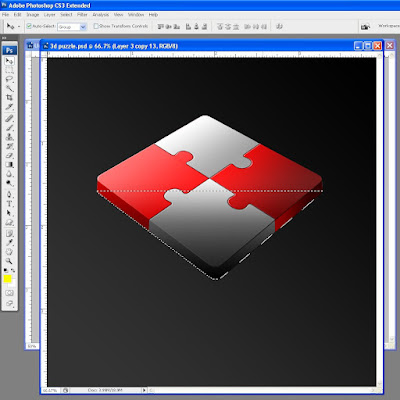
Look back to the last Gradient we did. Ok now select number 2 on the animation frames and unhite it. But you have to know that one animation frames is one arrow sign. Mean 6 animation frames so your arrow sign also 6. see the above image. Then when you are on 2nd animation frames you have to make the Gradient light on 2nd arrow too. see below
Do the same to the animation frome number 3. Select the animation frame 3 and duplicate the yellow light sign by press Ctrl + J and take it above arrow sign 3.
Just a small note: when you do an animation on layer 3 you have to hide the animation on layer 2. If you do on layer 4 you have to hide layer 3. I hope it is easy understand for you because my English is poor.
Do it all the same to all layer up to layer 6. Final you have to adjust time for animation running. Right click on animation frames start from 1st to 6th and select 0.5 sec for all. then play it. after all are ok then save it as GIF or press on you key board Ctrl + Alt + Shift + S and see the looping option select forever.
Here the final result.
any question please feel free to leave your ask on the comment box. I will try to solve it by my best and my poor acknowledgement. To get the original file please click here. Thanks