This tutorial is going to be a little more advanced than the other ones I have done. It shouldn’t be a problem if you have been following along with our other tutorials or have a grasp of Photoshop. As my previous post I also shown on How to Create a Stunning Fire Effect In Photoshop . So lets begin.
Open up your Adobe Photoshop and make a new document (Ctrl + N) size: 10cm x 10 cm resolution : 72pixel and black background color.
Press T to start typing text. Type F in the meaning of FIRE. Just look to the right of your work space you will see a new layer of this latter F then right click on it => Rasterize Layer. Do like this your text will become an object and do remember that once you Rasterize it can not be re-edit as text.
Transform this F and right click again => Distort then try to make this F as seen in below image.
Then download this image. We will use it from now as a background and fire effect and name it as BACKGROUND IMAGE.
After download finish bring it into your work place and make a copy by select this image all and Ctrl + C.
Load latter F selection now press Ctrl + Shift + V to pass the image as a layer mask.
Here we got
Press Pen Tool to start draw 3D.
Draw this 3D until you finish. Then it should be look like this
Merge all layer together (select all layer and Ctrl +E). Look to your layer and adjust the color to Linear Light
Then you 3D latter F will look like below
Use the background image this time and put a layer mask and Ctrl + U to adjust color into it as seen. If you're all are misunderstanding this part please leave me below comment or contact me for my fatest reply.
Alright now what to do?
Use your Pen Tool again but this time we are making shadow of latter F. To make it easy way just copy this merge latter F and give a black color on it then => Filter => Blur => Guassian Blur
Do the same to all latter as we F now continuous to I, R, E and place those latter some thing nicely.
It is time to make some fire effect and it should be the last step. Download these fire and bring all to your work place.
Let take one of it and make layer mask to cut all black background. It is hard for me to make you understand Because my English is poor so I hardly to write this Layer Mask but you can leave me a comment and subscribe to this comment so when I reply you will get it as my explaining is there.
Once you have done it. Take other fire image and play it in the same style of layer mask to what you think is nice to your design then you will have a result like this.
Remember to leave me a comment below for your question to me. But if you are enjoying this post and grab my full experience of this post DON'T FORGET TO SAY THANK.
About Graphic Design provides tutorials and tips on graphic design techniques, career advice, and information on the legal side of design, color, fonts, typography, history, education, software and computers.
30 August 2010
19 August 2010
Creative LOGO Effect (Creatve Layer Logo) in Photoshop
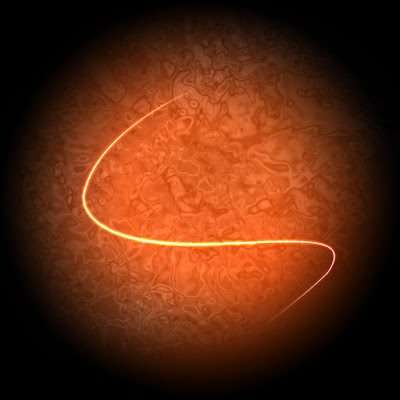
In this tutorial, we’re going to create some really sharp-looking glow effects using a combination of layer styles, the Pen Tool and Color Blending. The end effect is quite stunning and hopefully you’ll pick up some tips you didn’t know before.
Let's begin with a radial gradient. This one is pretty harsh and goes from a reddish brown color to black
so what we’ll do is duplicate the layer we just made and set the one above to a blending mode of Color Dodge. There are a few types of blending modes, darkening ones, lightening ones, colorizing ones and inverting ones. Color Dodge is probably the strongest of the lightening ones. As you can see in the screenshot, it produces a pretty full-on center.
create a sort of smoky haze. To do this, create a new layer, then make sure you have white, #ffffff, and black, #000000, selected as your background and foreground colors. Then go to Filter > Render > Clouds.
set the opacity of your layer to Overlay and 30% transparency. In some instances this would be enough,
So go to Filter > Sketch > Chrome and use default settings of 4 and 7 for detail and smoothness respectively. Actually you can probably mess around with those if you want, but the defaults seem to be fine.
Once it is done then you have to make it as a layer mask. The reason to do this is to make our background in a cycle way and middle. Just got to Layer > Layer Mask > Reveal all and set up your foreground color in black and go again to your Gradient tool (G) and set its option as foreground to transparent as below image then you will have result.
Now before we can start making glows, we need to have something to glow. Here’s where we break out the pen tool. If you have used the pen tool much I suggest playing around with it a little. There are some tricky things you can do with shortcuts, but for this tutorial you don’t need those.
In fact all we want to achieve are some nice curves. Fortunately this isn’t too hard. I find the trick is not to use too many points. Instead rely on the Pen Tool’s natural curving and drag the mouse out for each point so you get a big angle. In this S-curve shown above, I’ve only used three points, the starting point, the end point and one in between to give it the bend. So start up your Pen tool now (P) to draw latter C.
Make it as a new layer and go to your Brush option to select a brush
Then come back to Pen tool again and right click select Stroke Path and you will see a drop down menu which is ask you to select what kind of Stroke Path you like. Then we go for Brush.
After select this Stroke Path as Brush give some effect through the Layer Style as below option
Here we got it as latter C effect.
Draw another latter L and copy latter C layer style. I have not attache this image for you in the mean time if you are doubt on it please drop me a comment below there to get this image.
As you know my site is named Creatve Layer One Stop Creative Design Resource. That's why I choose latter C and L.
Well now start up you brush option go to brush tool > brush option then set it as below:
Press T to start typing text. I use CREATIVE you can use yours due to your aim. Then give its style.
Here we got it as a nice creative. I know in below image you can see some lighting dot along the C and L line and around Creative Text. Do not wonder it is what our brush set up its option just now. Once you finish your effect to the text. Then select Brush Tool and start to brush with the same affect you gave to Creative Text.
This is the last step I can say to you. Press T again and type ONE STOP to place it on the top left of Creative and DESIGN RESOURCE to place it bottom right of Creative and both text make sure you give the same as Creative Effect. Then below is your result.
I know some of you might want to say some things over here. Please drop me a comment due to your thought and share up you idea to me. Thanks have a nice day.
06 August 2010
Make your own Twitter Theme in Photoshop is very easy
Twitter is now every one using. You also might have one to promote your side. But don't worry if you are not just go to www.twitter.com to sign up. SEE MY TWITTER AND FOLLOW ME NOW This post will help you to design your own theme as well as how to design the cool theme, where to draw inspiration or where to get/generate some free themes if you don’t have time to create something on your own, don’t know Photoshop or you are just lazy and spend most of the day enjoying the young spring sun :).
Well the basic thing is you only want to know how size, width, hight and solution which can make your theme upload to twitter. Why? there is only one answer to you is twitter can allow you upload to all file which is less then 800kb.
Now can not wait to make your design. Let's open up you Photoshop and make a new document by below edit:
Width: 1309 px or 14.46 cm
Height: 863 px or 9.53 cm
Resolution: 222 px
Then go to your twitter home page print screen that page and past to you document. You will see the empty side left and right. Make a note on that.
See the above black side that was I note it. Then from now you can find you own logo and design by your own until you got your result like what I got.
Then save it as a jpg file and make sure you file is no bigger then 800kb.
Log in to your twitter--->Setting-->Design-->Change background images
Browse your theme and save it. Here we have.
ALL RIGHT IF YOU THINK THIS IS HELPFUL PLEASE FOLLOW ME AND SHARE THIS TIP TO YOU FRIENDS. THANKS
Well the basic thing is you only want to know how size, width, hight and solution which can make your theme upload to twitter. Why? there is only one answer to you is twitter can allow you upload to all file which is less then 800kb.
Now can not wait to make your design. Let's open up you Photoshop and make a new document by below edit:
Width: 1309 px or 14.46 cm
Height: 863 px or 9.53 cm
Resolution: 222 px
Then go to your twitter home page print screen that page and past to you document. You will see the empty side left and right. Make a note on that.
See the above black side that was I note it. Then from now you can find you own logo and design by your own until you got your result like what I got.
Then save it as a jpg file and make sure you file is no bigger then 800kb.
Log in to your twitter--->Setting-->Design-->Change background images
Browse your theme and save it. Here we have.
ALL RIGHT IF YOU THINK THIS IS HELPFUL PLEASE FOLLOW ME AND SHARE THIS TIP TO YOU FRIENDS. THANKS
04 August 2010
Photoshop: Eraser Tool & Clone Stamp Tool to manipulate smoke designing
Learn to apply the Warp Tool effectively and a few other tricks to make smoke look like a skull. This technique has a variety of outcomes and works well with water, clouds and a whole bunch of other stuff. This is probably more for intermediate users, as I guide you through the process well, but not every Warp Grid point handle move. Before we go on you might have below image ready.
1- Smoker
2- Skull
3- Smoke A
4- Smoke B
Let’s get started!
Open up Smoker image. It should look like this.
Just create new document with size 544 px (W) x 600 px (H) resolution 300 px background in black. Cut the top smoke and keep it on side.
Open the Skull image and draw a path around it using the Pen Tool (set to Paths not Shape Layers). Roughly clone out unwanted elements such as the nuts and bolts using the Clone Stamp Tool (with a soft edged brush).
Next we’re going to treat the skull. Adjust the Levels (Image > Adjustments > Levels) as shown. Then select the Clone Stamp Tool (with a soft edged brush) and clone out the area of shadow in the eye-socket to the right-hand side.
Don’t worry about being too accurate, it should take you a minute. Then desaturate the Skull (Image > Adjustments > Desaturate) and apply a Glowing Edges filter (Filter > Stylize > Glowing Edges) as shown.
Remember the first starting we cut and keep the top smoke on a side. Now use it back and re-adjust by Ctrl + T and right click select warp and make it as seen below
Open the Smoke A image, Invert the image (Image > Adjustments > Invert) so the smoke is white and the background is black. Then copy and paste it into the working document, and name the layer “SMOKE.”
Change the layer blending mode to Screen. Finally copy the Layer (Layer > Duplicate layer).
And now it is time to start using your Eraser Tool. Just transform your smoke and right click and to select warp. Again just use your eraser tool to design on the smoke. Follow step by step of the below image.
Now the skull is ready for some lighter, wispier areas of smoke, which should add realism to it. Download the Smoke B image and open it up. Change the layer blending mode to Screen.
Keep copy one be one of this smoke work with eraser tool adjust it on the below option till you finish your work.
Step by step as below:
Once you have done it here is your result.
I you might know how effective of this smoke. So KILL A CIGARETTE AND SAVE A LIFE. Have you say somethings over here yet. Drop me a comment if you have doubt. Thanks
Subscribe to:
Posts (Atom)